Prepros 5 Review, 2500 more words on precompilers

Forward:
Nearly a year ago, I wrote what I’d consider the definitive review of CodeKit 2, which spanned nine months of usage, several versions, and at least two major projects. It was filled with the ups and downs of CodeKit 2 vs. Grunt/Gulp vs. Prepros, and even my inevitable transition away from GUI task managers.
Long before that, I wrote a cursory and problematic review of Prepros 4. I’ve meant to follow up my CodeKit 2 review with an equally ambitious Prepros 5 and just never found the time until now. I’m sure the developers of CodeKit and Prepros would likely prefer being considered separate properties but its impossible to review one without mentioning the other.
Reviewing an application like Prepros comes with some difficulty, unlike most applications, Prepros is meant to run in the background. In fact, you’ll probably spend little directly time interacting with it. The most useful feedback Prepros provides is an error log that reports back when you write improper code. Task managers are complicated beasts as they are a swiss army knife of various utilities smashed together.
For those new to the world of preprocessors and task managers there’s quite a learning curve, and to review this product the reader needs a basic understanding of a few core terms.
Seasoned devs can safely scroll past my quick glossary of terms.
Quick Glossary:
Compiling - The process of converting programming into useable executable code. There are many types of compilers, such as ones that create executable applications for computers/phones. In this review, I’ll be referring to the simple act of converting a programming language to a browser readable language such as Sass to CSS or Markup to HTML.
Preprocessor language - A programming language the compiles to another language. In order to run this code in a browser, it first must be processed before a web browser can consume the code properly.
Task Manager - Programs that are configured to perform preconfigured tasks when trigger automatically. Task managers “listen” and automatically run a series of instructions based on a trigger event.
For front-end web development, this usually means when a file or directory has been modified. Tasks can be chained together such as to convert LESS to CSS and reload the web page on save. The most common task managers are (in no particular order):
- Prepros - A cross-platform utility with a graphical user interface
- Codekit - A Mac-only utility with a graphical user interface
- Grunt - A command line utility built on node.js
- Gulp - a command line utility
Minification - Every keystroke takes up minuscule amounts of data, measured in bytes. Minification takes out unnecessary keystrokes from HTML/CSS/JS and creates a “minified” version of your code, With Javascript, even variable names are replaced with short names to save data. This additional step is called uglification. Since HTML/CSS/JS are the instructions that your browser needs to render the page, this will help aid page load speeds considerably.
Concatenation - Concatenation (concat for short ) when programming means combining to two variables’ stored values. When applied to file management, concatting means combining multiple files into one file. This allows, for example, many javascript files to be combined into one JS file for distribution. This reduces the number of requests a web browser must make, and thus (usually) speeds up the data transaction from the web server.
Uglification - In order to say bytes of information, javascript can be not only minified but have variable and function names changed to smaller names. For example, a variable named “LeftMarginSpace” will be automatically changed the “a” and all such instances when compiled. Using tricks like this, javascript can shave even more space, and the reductions can be significant on larger scripts.
Sourcemaps - Modern browsers support additional CSS files called source maps, files that list where CSS rules are written, and only applicable when using inspect element. In Sass/Less projects, typically developers divide their CSS code into many files and compile one big minified file. To make development easier, the web browser will list where the appropriate CSS rules are written relative to the Sass and Less files, including a line number. For more information on source maps, visit Treehouse’s post, “An Introduction to Sourcemaps”.
Why do we need Sass and Less and Stylus?
CSS isn’t a difficult language to write, but as the web has grown, the scalability of CSS can be difficult to manage. Preprocessor languages such as Sass and LESS enable developers to manage larger projects more easily and write code more efficiently and cleanly, by using programming techniques like variables, statements, nesting and so forth. With a simple For Loop, a developer can generate an entire CSS grid. Other developers have attempted to do this same thing with Javascript for what Sass/LESS/Stylus/PostCSS has done for CSS, using CoffeeScript and Typescript, and even HTML with languages like HAML.
Many other developers have explained the necessity of Sass and LESS far better than I could ever hope to, and I suggest reading articles such as A List Apart’s argument for Sass.
What is Prepros?

Prepros is an application that allows you to automate the compiling of popular preprocessor languages like Sass/Less/TypeKit/haml/jade into browser readable code and refresh your browser, much like Grunt.js and Gulp.js.
Instead of using esoteric config files and the command line, Prepros lets users enjoy the benefits of preprocessing without much pre-setup. Many users are much more familiar with GUIs and thus will feel comfortable using Prepros.
Setup is easy and only requires dragging and dropping, and a few mouse clicks.
About my workflow
With web development, workflows vary considerably so when I’m writing this review; it's almost impossible to pull myself from my workflow as it predicates my needs. My official title is UX developer, and I work professionally as a front-end developer, I live Sass every day, so task managers are my life.
I’ll quote myself from my CodeKit 2 review:
At my current job, our tech stacks vary a lot. In the last year, I’ve worked on projects that use Django, Drupal, Wordpress, Expression Engine, internal PHP, Python, Angular, Jekyll and even an ASP.net project and a few old Coldfusion legacy sites. 95% of our sites are Sass, although there a few LESS projects and even one plain ol’ CSS site.
Internally, we have staging servers managed by Jenkins. Most of the time work off of a localhost using Apache (or Python’s server).
On an average day I’m bouncing between Sublime Text, Tower (Git), Photoshop, ImageAlpha + ImageOptim, Sketch, VMware/simulators and a host of small utilities (Colorsnapper, Rulers, GhostLab) along with whatever tech stack I’m working with that day.
Nearly a year later, my workflow hasn’t changed much except my total immersion into Grunt.
The review portion
Very little of one’s time using a task manager is spent in the actual application. When you use Prepros, you won’t be staring at the window. Instead, you’ll have it tucked quietly into the background and only occasionally glance at the error log. This isn’t bad, in fact, it's a very good thing.
Prepros is built on Node.js and Ruby in an OS X wrapper, meaning its built on the exact same tech that you’d use in other task managers such as: imagineoptim, chunky_png, compass, execjs, sass, slim, susy, temple, using GitHub’s Atom Electron Framework as the cross platform engine.
IIf you don’t understand what this means, that’s okay; it’s built around industry standard technology stacks so the behavior is akin to using command line utilities.
Setup
The initial setup of a project starts by dragging the folder you wish Prepros to monitor (or watch) and detect changes. Once the folder has been added, there are project options that allow you to specify where you’d like code to compile to, check boxes for options such as using Compass with Sass, generate CSS sourcemaps, uglify Javascript and so forth.
Also, you’re able to create an intermediate server, which will perform live reload, refresh upon saves and (more on that in a bit).
Image Optimization

Prepros uses ImageOptim, a popular image optimization library to squeeze extra bytes off images, losslessly. Images generated with popular applications often include erroneous metadata and do not use the latest, high-efficiency encoding. ImageOptim is a hassle-free way to reduce the overall sizes of PNG and JPEGs without affecting the image quality. Google recommends this by default.
There are utilities like ImageAlpha that allows you to scale down PNGs further by reducing the color palette, then applying the ImageOptim tweaks for maximum efficiency.
Prepros offering image optimization is nice to have, but like CodeKit, I rarely made use of it as almost every asset I hand prune using utilities like ImageAlpha.
Using Prepros’s image optimization should be considered one’s minimum for image optimization.
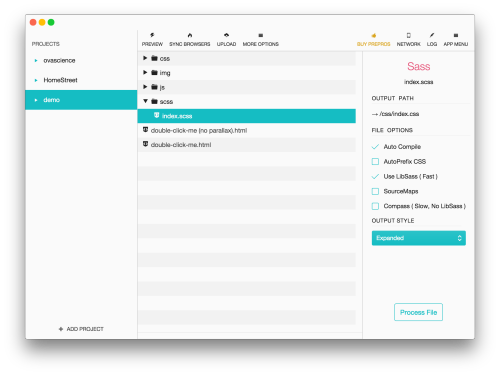
Code Compiling

Prepros’s ability to compile popular preprocessor languages is where Prepros gets its namesake. For most users, this will be the main function of the application. The list of languages that Prepros supports are:
CSS: less, sass, stylus, scss,
HTML: jade, haml, slim, markdown,kit
Javascript: CoffeeScript, livescript
Each of the CSS languages has a set of options, including concatenation, sourcemaps and so forth.
There are some nice options such as auto switching compiling engines in the case of Sass. Compass, for instance, remains incompatible with LibSass (the Sass compiler written in C/C++). Enabling compass in Prepros automatically switches to the Sass JS compiler which is notably slower but allows projects using compass to compile.
For the other language compilers, the options are notably slim, the Javascript compiler has mostly is limited to uglification options, and there are almost no options for configuration of HTML precompiler languages.
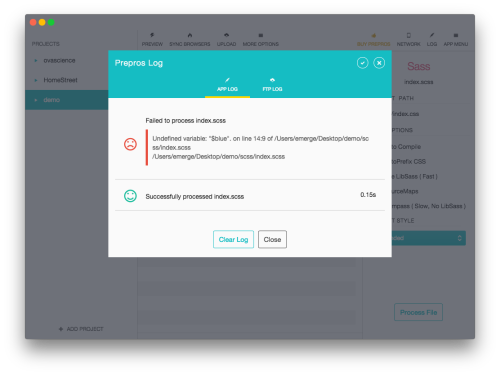
Error logs are presented in a straight forward manner and easy to read.

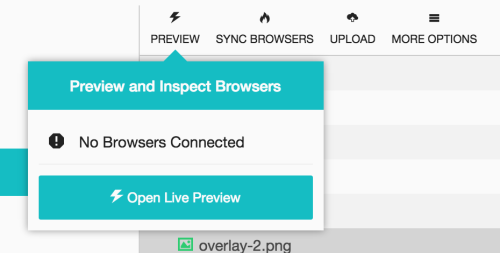
Internal Servers
Task managers are pretty snazzy these days, whatever your weapon is, you can expect to be able to run a synchronized web server wrapper, regardless of the tech stack. This simply takes your development/staging URL, and routes it first through your task manager then to your development or staging URL.
The mini server injects a simple Javascript that lets your task manager refresh the pages when the task manager compiles new code and follows what links you click on.
What this ultimately allows is a developer to have a plethora of browsers and devices connected to a single server URL, and always on the page or view, one is working on.

Previously, Prepros 4 had a huge advantage on Codekit’s internal server management. CodeKit 2 narrowed the gap by offering better internal/external management and page syncing.
Little has changed for Prepros 5 and it still has the edge over Codekit 2 since it bundles Weinre, a remote web inspector, that allows you to inspect element from a single console on any (modernish) browser that is viewing your website through Prepros. Old Internet Explorers don’t play nice with Weinre.

Prepros however doesn’t do CSS injection still, so any CSS changes require a full page reload which can be painful if working on a slower tech stack.
Prepros 4 vs Prepros 5
Functionality wise, Prepros 4 and Prepros 5 differ very little from each other. The feature sets are next to identical. Prepros did get a spiffy UI update, and it's not just skin deep, as Prepros switched its main engine from GitHub’s Atom to GitHub’s Atom Electron. Mostly all the changes lie within the internal compilers and bugfixes, using much more recent versions. This ensures better compatibility with the current precompiler languages.
Lastly, Prepros 5 switched its Sass compiler engine from the Ruby version to Libsass, a C/C++ port. This translates to much much much faster Sass compiling, and results in real-world speed gains that usually between 300% to 800% faster from my personal experience.
The upgrade was free from Prepros 4 to 5 so there’s little reason for existing users not to upgrade.
Prepros 5 vs CodeKit 2
Easily the #1 advantage Prepros has over Codekit 2 is its availability for Windows. CodeKit is OS X only so that Windows users can skip ahead but my Mac brethren, read on…
Rather than mince words: CodeKit 2 is the better product.
CodeKit offers geekier features such as the ability to use different compiling engines. Was there a new version of LibSass released? Don’t have time to wait for CodeKit 2 to be updated? You can fix that. Need a particular old version of the Coffescript compiler? You can set that up. These seem esoteric but they were life savers when using CodeKit full time. Prepros is fairly regular with updates but you’re also at the mercy of the developer.
CodeKit 2 also has baked in support for Typescript, which Prepros still has yet to offer, although Prepros offers Livescript support.
A short list of features that Prepros lacks and Codekit offers:
- Ability to hotkey pause internal server updates
- log order management preferences
- Syntax Checking
- ability to control how CodeKit uses alters for compiles
- Optionally bring app to the for front on bad compiles,
- Optional menu bar widget,
- Git integration
- Easier external config files that can be committed into a git branch so other users can stay in sync with the latest Codekit configuration
- Package management
- Built support for Bourbon, Zurb Foundation, Nib, Jeet, Web Starter Kit
- Apple Script hooks
CodeKit gives budding front end developers much more room to grow, and much more needed flexibility and compatibility.
Prepros vs Grunt
I’ve moved on from using products like CodeKit 2 and Prepros for my daily work. They’re simply not as agile or powerful as using Grunt. Grunt can be chained to do absolutely amazing things, such as SVG minfiication, Visual Regression Testing, and many many many other things. If Prepros or CodeKit can do it, so can tools like Grunt and Gulp, and plenty more.
Both Grunt and Gulp can use BrowserSync. BrowserSync has matured into the best synchronized browser testing utility, beating out CodeKit, GhostLabs, and Prepros, most of which are variants of the same underlying Socket.io tech stack. It can be a beast to configure but offers all the features that CodeKit and Prepros offer, and plenty more.
Windows users have a much higher entry point to using tools like Gulp and Grunt as it requires installing NodeJS and using the NodeJS terminal. There are more hoops to jump through, thus making the bar for entry higher. It’s a bit of mystery how anyone survives using Windows for Front End Development but that’s a subject for another blog post.
Grunt offers a level of power and flexibility that just cannot be found through GUI task managers. GUI task managers have their place, any developer who isn’t writing Sass or Less or Stylus should stop whatever they are doing and buy either Prepros or CodeKit. The benefits are real and tangible.
Setting up projects in Codekit and Prepros require much less work and even as a seasoned grunt user, I miss the simplicity of using such tools. If you’re already using a command line task manager and feel comfortable, there’s no reason to switch to a GUI.
Final Thoughts:
Pros:
- Cross Platform
- Fast. Uses LibSass by default, faster than Prepros 4 for compiling.
- Quick project configuration.
- Easy to use, painless.
- Internal server includes Weinre.
- Built in FTP support.
- Live Script support
Cons:
- CodeKit 2 is the better product.
- Lack of ability to specify the compiler’s version
- No TypeScript Support
- No Package management
- No CSS injection
- No Syntax checking
GUI task managers make the entry to front end development easier. Junior developers already have years of tacit skills to catch up on, and probably will make the best use of time learning how to position objects vertically and write manageable large projects as opposed to trying to learn the ins and outs of task managing software like Grunt.
Prepros is a good product. There’s no way not to say that, but it's going against one of the finest pieces of web development software out there. For a time Prepros 4 was the better product, but CodeKit 2 was a massive upgrade that leap frogged past not only Prepros 4 but even Prepros 5.
Mac users should skip Prepros 5 and go for CodeKit 2. Windows users shouldn’t feel burned either. Its quite capable and has a few features that CodeKit 2 doesn’t have… yet.
My wishlist for Prepros 5 is as follows:
External Compiler support, Syntax checking, CSS injection, Bower Package Management, SVG minification, more control for javascript compiling.
I’ve used Prepros 4 professionally and have used Prepros 5 for one client’s project as incidentally its the singular LESS project in our current roster of sites. Prepros is capable but unless something unforeseeable happens, neither CodeKit or Prepros will pry me from Grunt or Gulp.
Prepros 5
Versions Reviewed: 5.0 - 5.9
Price $29