FontPrep - Drag and drop webfont generator - A Mini-Review

7/13/2015 Update
I wrote this review in June 2013. Since writing this, FontPrep is now open source. It doesn’t work under Yosemite and Mavericks. I still use it today, but with a 10.7 Virtual Machine when FontSquirrel doesn’t suffice or I need to skirt around the copy-protection notices as FontSquirrel has no way to prove one’s license for a purchased font.
It’s still an essential tool that I lean on a few times a year.
Below is my original review:
Intro
Web fonts are a funny thing as there isn’t a universal format for all browsers. Most licensing is based on the honor system with each foundry arbitrarily picking different conditions (page views, domains, average visitors) and expecting one to pay based on it. Its a broken system, has really ushered in Google Fonts and Adobe Typekit for better or worse.
Fonts have zero copy-protection. Essentially, embedded fonts are a localized install. While OS X and Windows do not use woff or svg, they do use ttf. Simply loading a webpage with an embedded font means you can source the TTF file, download it and install it. This is problematic as high quality fonts take hundreds of hours to create and foundries are left cold.
Like many things, the internet has been a gift and curse for typographers, as they can distribute their work easily but have it stolen even more easily.
Now this isn’t meant to be a lecture on web fonts, but its important when discussing FontPrep
I ran across this app the other day, a drag and drop webfont generator. Web designers probably already know about FontSquirrel. FontSquirrel is a web service / font distributor that allows you to generate embeds of web fonts. This is awesome. Its free to use and it works wonderfully… except when it doesn’t.
I had a client who insisted on using Papyrus on their website (yes I know, Papyrus is the new Comic Sans). They purchased a license for it, which was very non-specific but seemed to include embedding privileges. However, I couldn’t create an embeddable version using Font Squirrel despite legally owning it because I was blacklisted. The license only included in the digital format a TrueType version. Eventually I used FontLab to strip the font data and created a new dummy Papyrus font, effectively removing the blacklist based on me liberally interpreting the license, which stated the font could be modified. I had entered a much more legal grey zone than had Font Squirrel let me embed the font.
FontPrep

FontPrep functions almost to the letter (font puns!) like Font Squirrel but with drag and drop functionality and (currently) no blacklisting. That will change but for now, any font can be converted to a webfont. Its a good and bad thing, but when so much falls in a legal grey area, its nice to have a backup
So how does it work?
FontPrep is essentially a bootstrapped Ruby project wrapped in an app container. Its far from the pinnacle of application design as it has zero OS menu integration. However, drag OS X fonts in, and it’ll spit out a CSS file, a simple HTML Preview and SVG, TTF, WOFF and EOT although in my tests, EOT was zero bytes :/

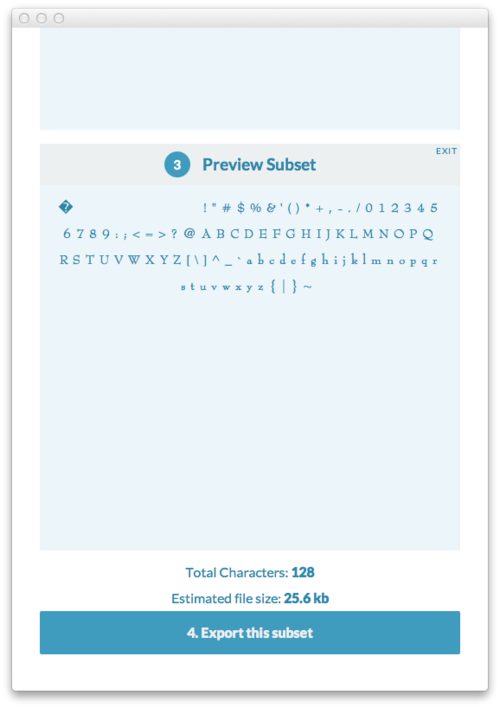
Where FontPrep shines is creating subsets. You can simply check and see in real time your results. This means disabling characters you won’t use. Reducing your glyph set will drastically reduce the sizes of your font. However, if you’re expecting the expert features of Font Squirrel, you may be a bit disappointed.
Font squirrel allows you to change the hinting, remove kerning and change rendering options.


Final Thoughts
At $5, its not too much to ask and worth it (if the bypass blacklisting feature is honored). I have legally purchased licenses only to be locked out of converting the fonts. I’m sure Adobe would have a field day over this, but I’m sure Adobe’s legal team is waiting to pounce on anyone dumb enough to try to embed Myraid Pro without a license.
FontPrep easy but doesn’t really offer too much to distance itself from Font Squirrel. I don’t blame the developers for not selling in the Mac App Store, but I imagine some users may be willing to pay $1 more to have the convenience of App Store updates and downloads.

This what the innards of the App look like, CSS, JS and Ruby